Contents
- Layer trong Speed Draw! là gì và tại sao bạn nên dùng?
- Cách tìm và mở menu Layer
- Hướng dẫn sử dụng Layer hiệu quả qua ví dụ thực tế
- Bước 1: Tạo Layer nền (Layer 1)
- Bước 2: Thêm chi tiết với Layer 2
- Bước 3: Tô màu và hoàn thiện với Layer 3
- Lợi ích chính của việc sử dụng Layer
- Sử dụng Layer có bắt buộc không?
Để thành công trong trải nghiệm Roblox nổi tiếng Speed Draw!, yếu tố then chốt chính là tốc độ! Dĩ nhiên, bạn cũng muốn thể hiện kỹ năng vẽ tốt nhất của mình, nhưng biết cách vẽ hiệu quả mới là điều quan trọng nhất. Vì lý do này, nhiều người chơi chọn sử dụng tính năng layer (lớp) khi vẽ, cho phép họ chia bức tranh thành nhiều phần riêng biệt để dễ quản lý và chỉnh sửa. Bài viết này của Boet Fighter sẽ hướng dẫn bạn cách sử dụng layer trong Speed Draw! một cách chi tiết.
Layer trong Speed Draw! là gì và tại sao bạn nên dùng?
Layer, hay còn gọi là lớp, là một tính năng cho phép bạn tách các thành phần khác nhau của bản vẽ ra thành các mặt phẳng riêng biệt, chồng lên nhau. Hãy tưởng tượng bạn đang vẽ trên nhiều tờ giấy trong suốt đặt chồng lên nhau. Mỗi tờ giấy là một layer.
Việc sử dụng layer mang lại nhiều lợi ích:
- Tổ chức bản vẽ: Giúp bạn quản lý các phần khác nhau của bức tranh (ví dụ: nét phác thảo, màu nền, chi tiết) một cách độc lập.
- Chỉnh sửa dễ dàng: Nếu bạn muốn thay đổi hoặc sửa lỗi một phần nào đó (ví dụ: tô lại màu, vẽ lại nét), bạn chỉ cần chỉnh sửa trên layer tương ứng mà không ảnh hưởng đến các phần khác.
- Tăng hiệu quả: Cho phép bạn tô màu mà không sợ lem ra ngoài nét vẽ (bằng cách đặt layer màu dưới layer nét), hoặc thử nghiệm các ý tưởng khác nhau trên các layer riêng biệt.
Cách tìm và mở menu Layer
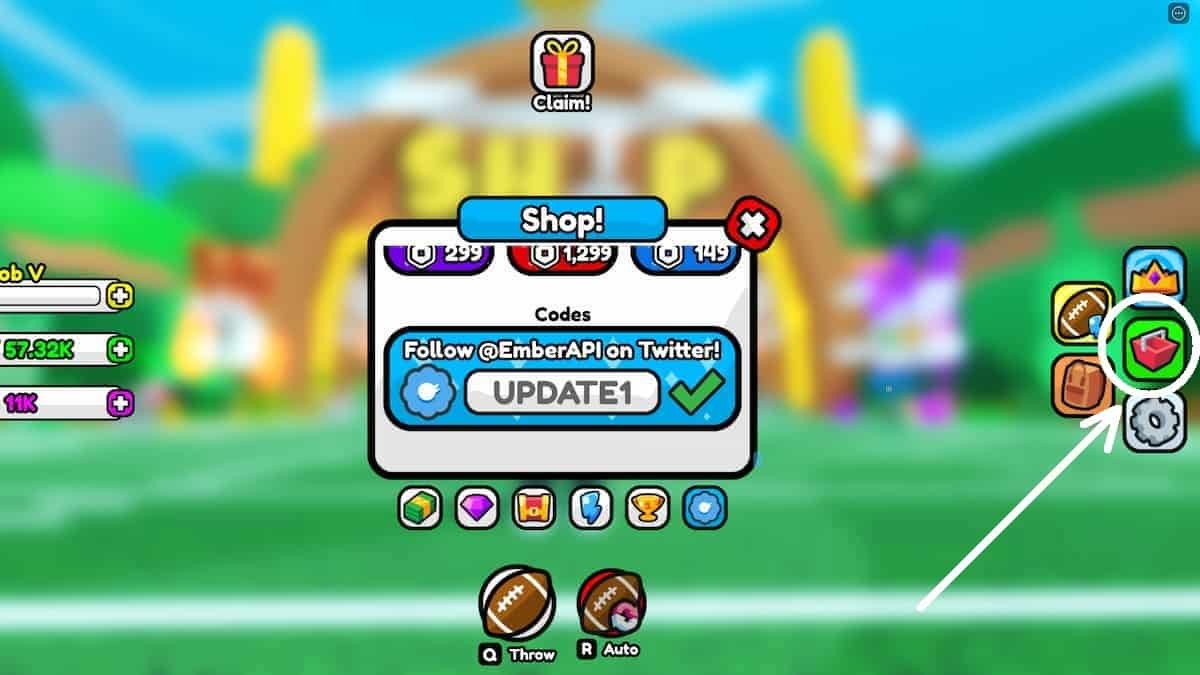
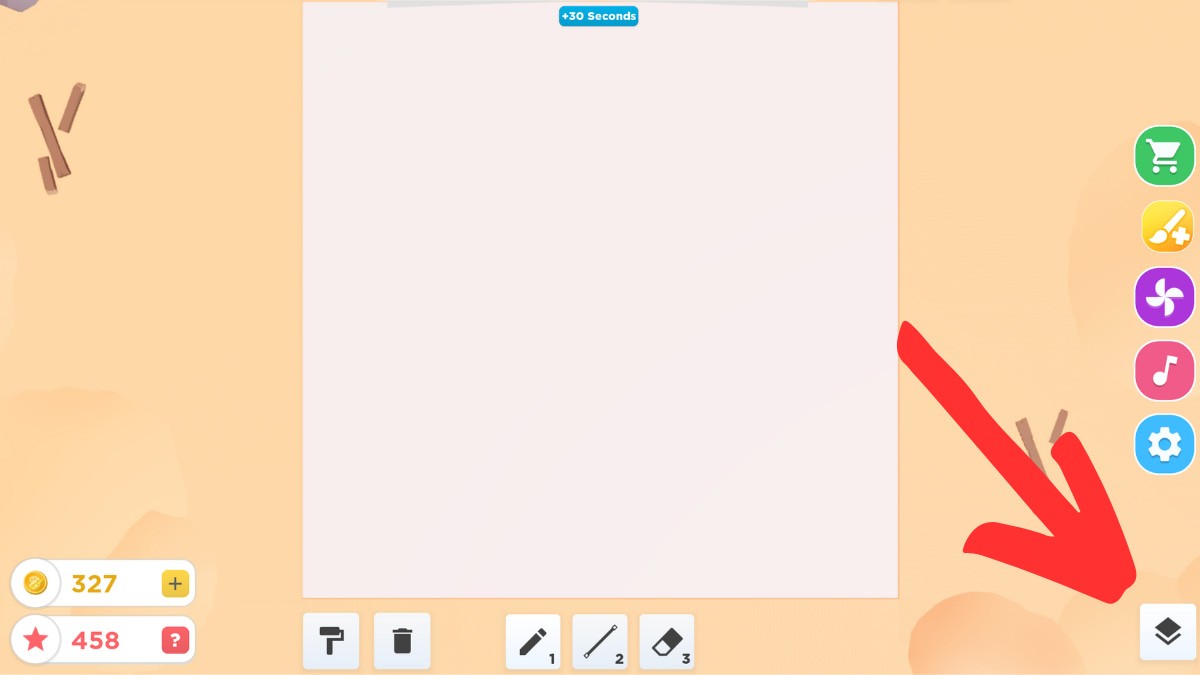
Khi một vòng chơi bắt đầu và các công cụ vẽ của bạn xuất hiện, hãy hướng sự chú ý đến góc dưới cùng bên phải màn hình. Tìm biểu tượng có hình hai tờ giấy xếp chồng lên nhau – đây chính là nút Layer.
 Giao diện Speed Draw Roblox với nút Layer được đánh dấu
Giao diện Speed Draw Roblox với nút Layer được đánh dấu
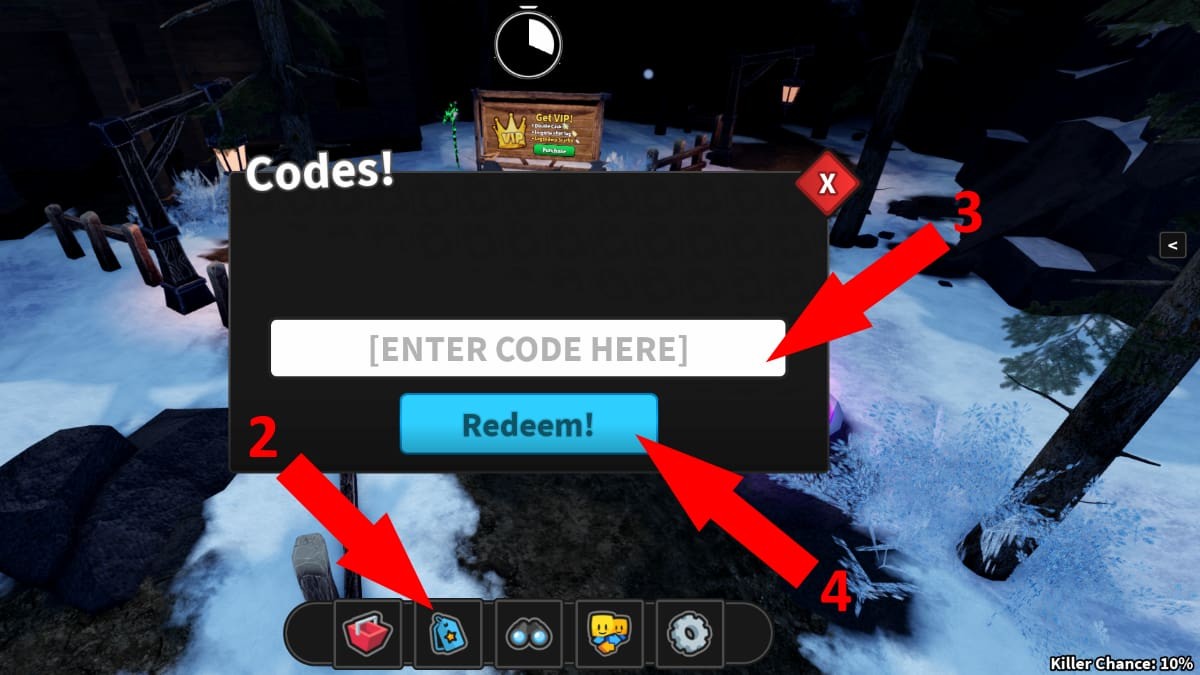
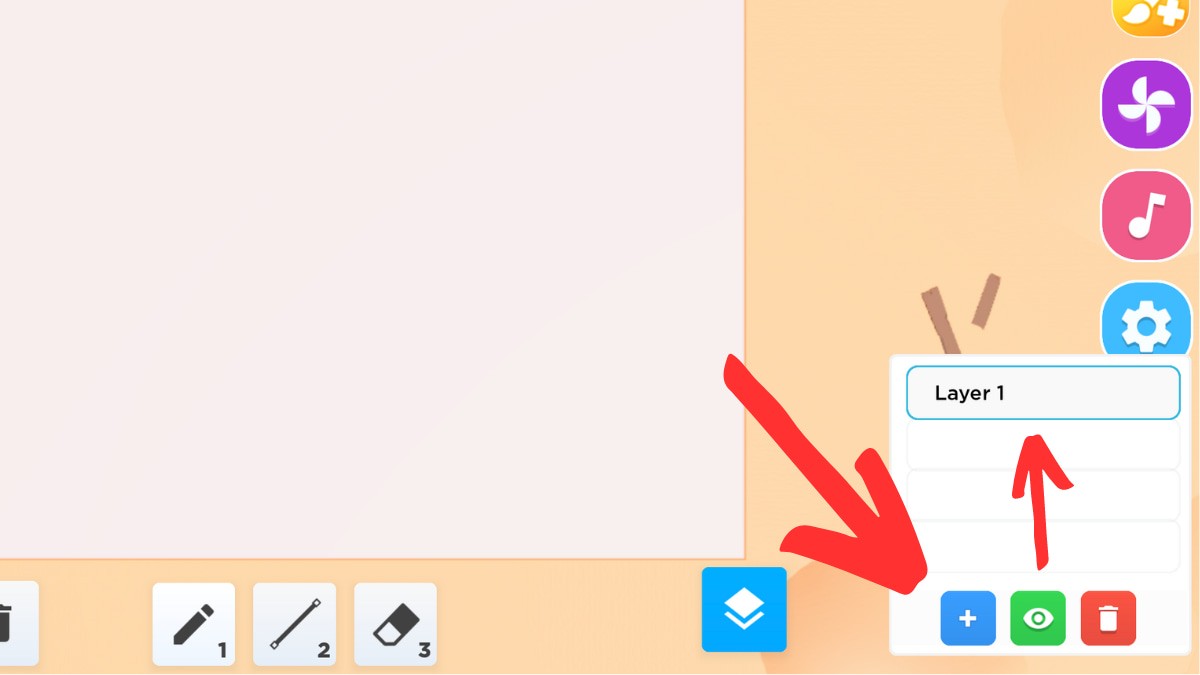
Nhấp vào nút này sẽ mở ra menu Layer. Tại đây, bạn có thể thêm, xóa, ẩn hoặc hiện các layer trong dự án vẽ của mình.
 Menu quản lý Layer trong Speed Draw với các tùy chọn thêm, xóa, ẩn
Menu quản lý Layer trong Speed Draw với các tùy chọn thêm, xóa, ẩn
Hướng dẫn sử dụng Layer hiệu quả qua ví dụ thực tế
Trong hầu hết các trường hợp, người chơi sử dụng layer để dễ dàng theo dõi quá trình vẽ và cải thiện hiệu quả. Dưới đây là một ví dụ về quy trình sử dụng layer:
Bước 1: Tạo Layer nền (Layer 1)
Đầu tiên, tôi bắt đầu với phần cơ bản nhất, được vẽ trên Layer 1. Layer này thường không chứa màu sắc, chỉ đơn giản là đường nét phác thảo của đối tượng tôi định vẽ.
 Ví dụ sử dụng Layer 1 trong Speed Draw để vẽ phác thảo cơ bản
Ví dụ sử dụng Layer 1 trong Speed Draw để vẽ phác thảo cơ bản
Bước 2: Thêm chi tiết với Layer 2
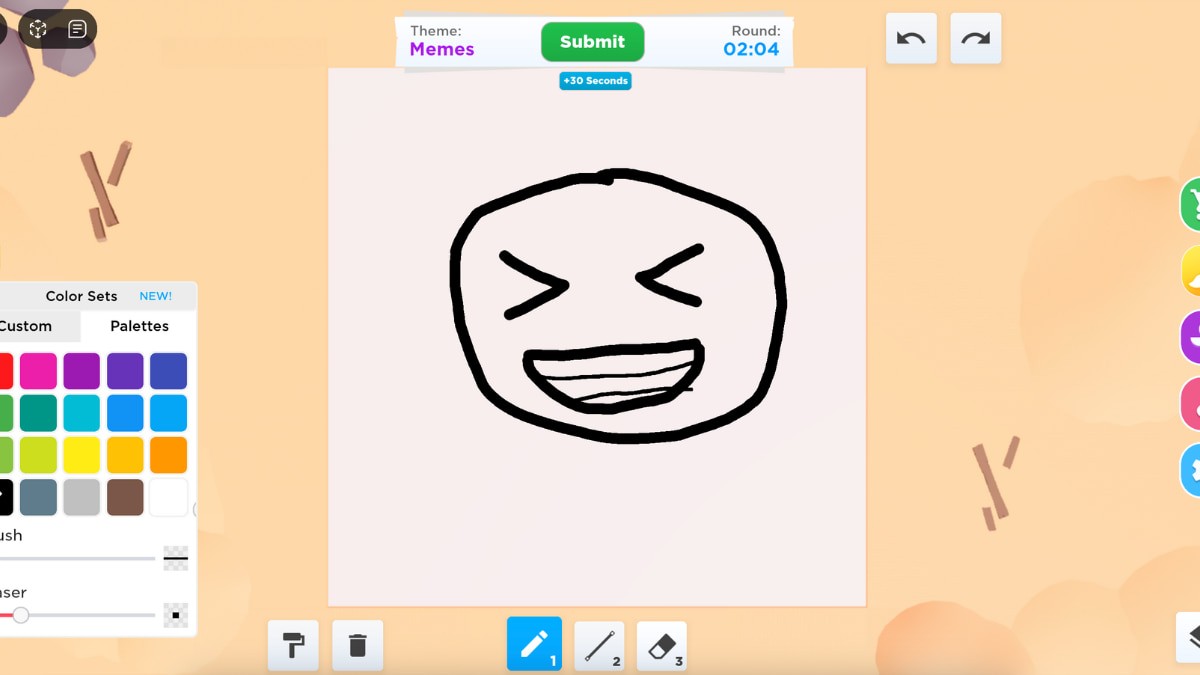
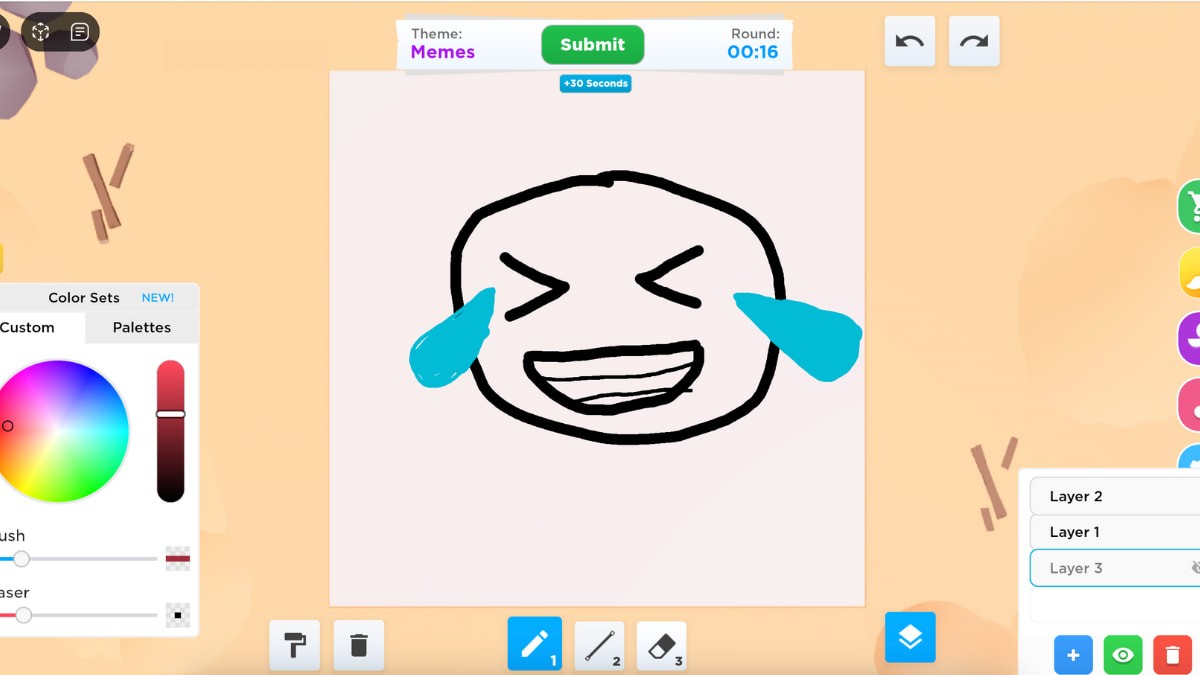
Tiếp theo, tôi sẽ tạo và sử dụng Layer 2. Trong trường hợp của thiết kế này, layer này sẽ chứa phần lớn tiếp theo của bức vẽ – những giọt nước mắt. Vẽ các chi tiết riêng biệt trên layer khác giúp việc chỉnh sửa sau này dễ dàng hơn nhiều.
 Sử dụng Layer 2 trong Speed Draw để thêm chi tiết như giọt nước mắt
Sử dụng Layer 2 trong Speed Draw để thêm chi tiết như giọt nước mắt
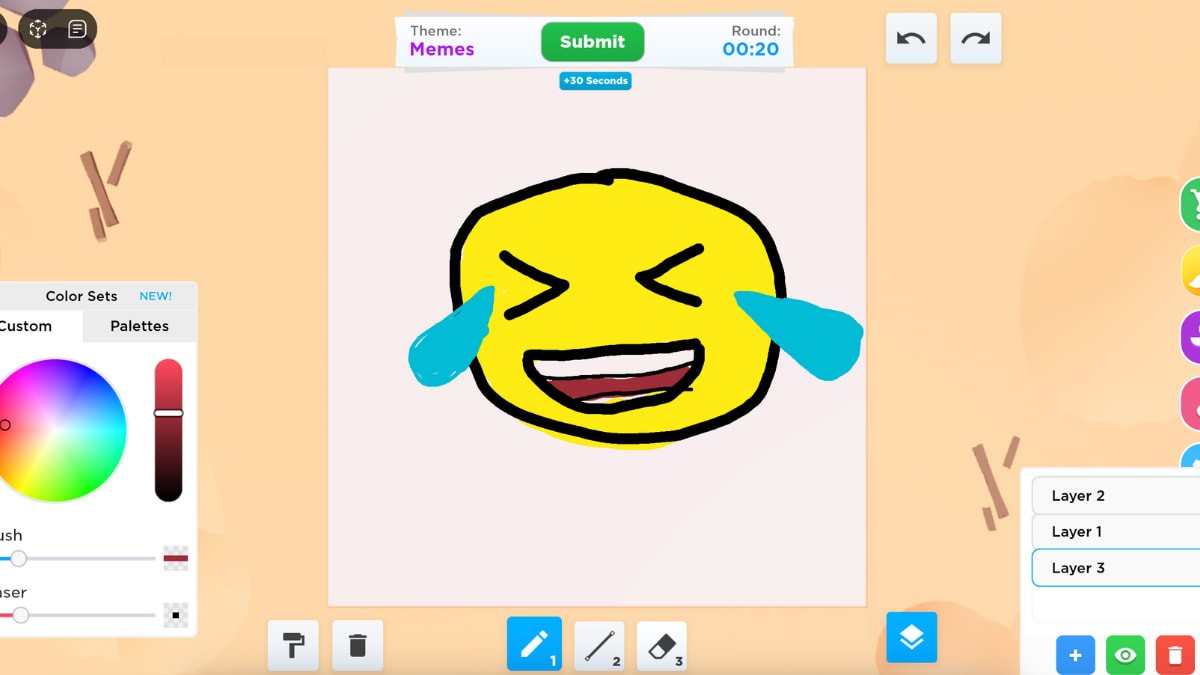
Bước 3: Tô màu và hoàn thiện với Layer 3
Cuối cùng, tôi sẽ tạo Layer 3 và dùng nó để tô màu cho phần nền và thêm bất kỳ màu sắc nào tôi cảm thấy còn thiếu. Điều quan trọng là tôi đã di chuyển layer này xuống dưới Layer 1 và Layer 2 trong menu Layer. Điều này có nghĩa là tôi có thể thoải mái tô màu mà không cần lo lắng về việc vẽ đè lên các đường nét cơ bản hoặc chi tiết giọt nước mắt đã vẽ trước đó.
 Hoàn thiện bản vẽ Speed Draw với Layer 3 tô màu và điều chỉnh thứ tự layer
Hoàn thiện bản vẽ Speed Draw với Layer 3 tô màu và điều chỉnh thứ tự layer
Lợi ích chính của việc sử dụng Layer
Nhờ việc tách biệt các layer, tôi có thể dễ dàng thay đổi hoặc sửa chữa các phần cụ thể của bản vẽ sau khi hoàn thành mà không cần mất thời gian tẩy xóa phức tạp.
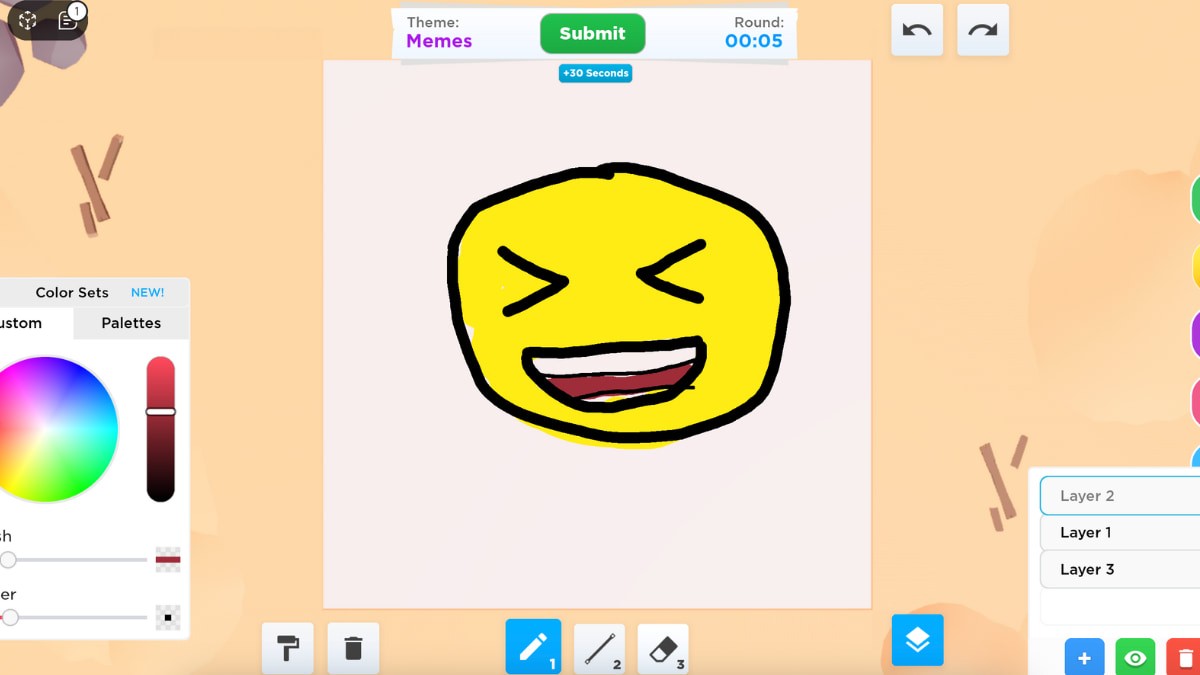
Ví dụ, nếu tôi cảm thấy mình vẽ sai phần giọt nước mắt, tôi có thể ẩn hoặc xóa Layer 2 và thử lại mà không ảnh hưởng đến nét vẽ và màu nền.
 Minh họa lợi ích của Layer trong Speed Draw cho phép ẩn Layer 2 để sửa lỗi
Minh họa lợi ích của Layer trong Speed Draw cho phép ẩn Layer 2 để sửa lỗi
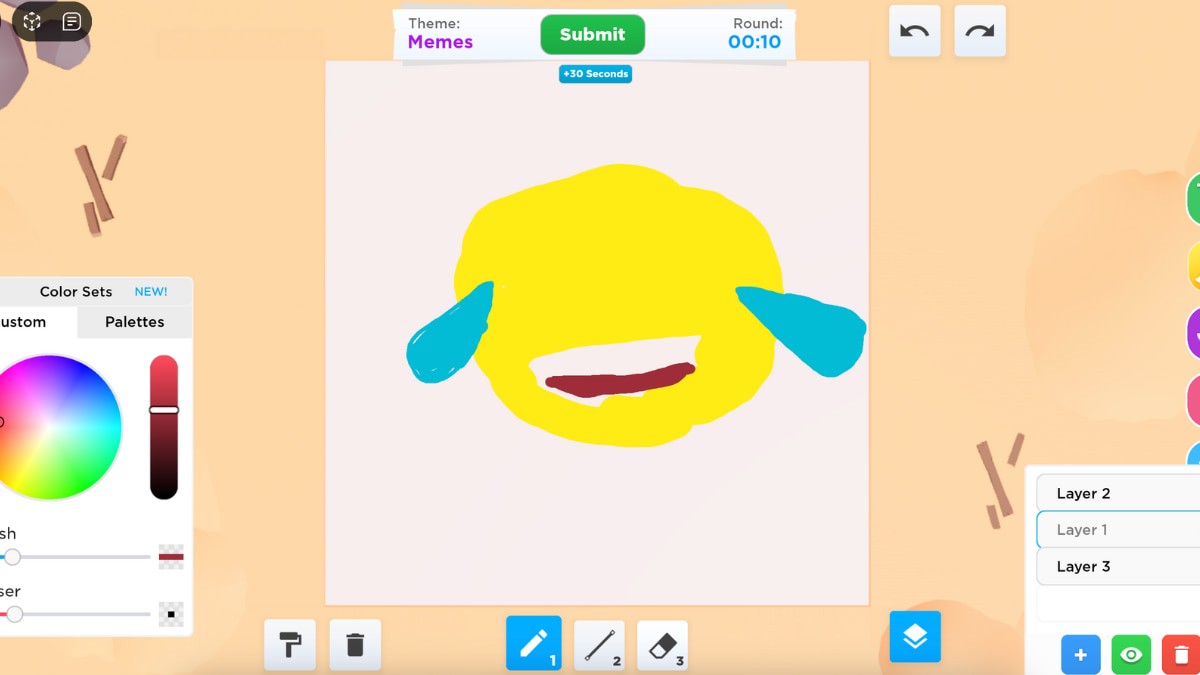
Tương tự, nếu tôi muốn giữ nguyên phần màu sắc nhưng vẽ lại đường nét cơ bản vì lý do nào đó, tôi chỉ cần ẩn hoặc xóa Layer 1 và vẽ lại trên một layer mới.
 Ví dụ chỉnh sửa bản vẽ Speed Draw dễ dàng bằng cách ẩn Layer 1 giữ lại màu sắc
Ví dụ chỉnh sửa bản vẽ Speed Draw dễ dàng bằng cách ẩn Layer 1 giữ lại màu sắc
1. Layer trong Speed Draw! là gì?
Layer là các lớp vẽ riêng biệt, chồng lên nhau, cho phép bạn tách các phần của bản vẽ (như nét, màu, chi tiết) để dễ quản lý và chỉnh sửa.
2. Tại sao nên sử dụng Layer?
Sử dụng Layer giúp tổ chức bản vẽ tốt hơn, dễ dàng chỉnh sửa các phần riêng lẻ mà không ảnh hưởng đến phần còn lại, và có thể tăng tốc độ, hiệu quả vẽ (ví dụ: tô màu dưới lớp nét).
3. Sử dụng Layer có bắt buộc trong Speed Draw! không?
Không. Layer là một tính năng tùy chọn. Bạn hoàn toàn có thể vẽ tốt và chiến thắng mà không cần dùng đến layer.
4. Làm thế nào để thêm/xóa/ẩn Layer?
Bạn có thể quản lý layer thông qua menu Layer (biểu tượng hai tờ giấy chồng lên nhau ở góc dưới bên phải). Menu này cung cấp các nút để thêm layer mới, xóa layer hiện có, và ẩn/hiện layer khỏi bản vẽ.
5. Layer có giúp tôi vẽ đẹp hơn hay thắng dễ hơn không?
Không trực tiếp. Layer là công cụ hỗ trợ quản lý và hiệu quả. Kỹ năng vẽ và tốc độ của bạn mới là yếu tố chính quyết định chất lượng bức tranh và khả năng chiến thắng. Tuy nhiên, việc sử dụng layer hiệu quả có thể giúp bạn tiết kiệm thời gian sửa lỗi, từ đó gián tiếp cải thiện kết quả.
6. Có giới hạn số lượng Layer có thể tạo không?
Hiện tại, Speed Draw! cho phép bạn tạo nhiều layer, đủ linh hoạt cho hầu hết các nhu cầu vẽ thông thường trong game.
Sử dụng Layer có bắt buộc không?
Việc sử dụng layer trong Speed Draw! hoàn toàn không bắt buộc. Chúng không tự động làm bạn vẽ đẹp hơn hay tăng khả năng chiến thắng. Vì vậy, đừng cảm thấy tệ nếu bạn chưa hoàn toàn hiểu cách chúng hoạt động hoặc tại sao chúng hữu ích. Đây chỉ là một tính năng bổ sung mà một số người chơi thích sử dụng để tăng hiệu quả, trong khi những người khác thì không, và điều đó hoàn toàn bình thường!
Tóm lại, layer là một công cụ mạnh mẽ giúp bạn quản lý và tối ưu hóa quá trình vẽ trong Speed Draw!, đặc biệt là với những bức tranh phức tạp hoặc khi bạn muốn dễ dàng chỉnh sửa. Hãy thử nghiệm và xem liệu nó có phù hợp với phong cách vẽ của bạn không nhé.
Để cập nhật thêm nhiều mẹo và Tin Game New hấp dẫn khác, đừng quên theo dõi Boet Fighter.